- 目を引く広告
- 要点をつかみやすい記事
- ユーザーのセッション時間が長いサイト
いわゆる『集客率の高い優秀コンテンツ』とされる上記の3つには、いずれも視線誘導と呼ばれる手法が施されています。
つまり、ユーザーの視線を巧妙にコントロールできれば高い集客率につながる、ともいえるでしょう。
そして、この手法が集客率アップに直結する理由はというと…
視覚から情報を得るとき、目の動きに一定の法則が生まれる人的メカニズムを利用しているから
つまり、この視線の法則は、受け手側がストレスや違和感なく情報を得られる手法でもあるのです。
そのため、ビジネスにおいては視線誘導に対する理解は必須とされています。
そこで本記事では、「読み手目線の文章を書きたい」「商談の成功率を上げたい」「商品・サービスの売上をアップしたい」といった方に向けて、
もっとも有名な視覚誘導の定説である『Fの法則・Zの法則・Nの法則』を解説します。
- Fの法則、Zの法則、Nの法則によってユーザーの視線を誘導できる
- Fの法則、Zの法則、Nの法則には、それぞれ異なる特徴がある
- Fの法則、Zの法則、Nの法則の活用には注意点がある

Fの法則とは?

はじめに、3つの法則のなかでもとくに汎用性の高いFの法則から解説します。
Fの法則とは、「F」に沿って移動する視線の動きである
Fの法則とは、人が縦長の画面・紙面から情報を読み取る際にとる行動パターンを表わす言葉で、視線がアルファベットの「F」の形に沿って移動するため、このように名づけられています。
より具体的にいうと、左上を起点に、右へのスライドを繰り返しながら徐々に下がっていく視線の動きを意味します。
今、あなたが本記事を読んでいる視線の動きも、Fの法則によるものです。
引用:楽天市場
Fの法則は、ユーザビリティ研究の世界的権威であるヤコブ・ニールセン博士が提唱した方法論のひとつ。
彼の調査と経験により定義づけられた「ユーザービリティ10原則」は現代のWebマーケティングやデザイン設計の根幹となっています。
参照:ヤコブ・ニールセン著 篠原稔和翻訳 「ユーザビリティエンジニアリング原論」 東京電機大学出版局 2002年 298p

ユーザビリティ(usability)とは、ユーザー目線の使いやすさのこと。
とくにWebサイトやアプリの操作における簡易性、利便性、正確さなどに加えてユーザーの満足感、生産性が判断基準となる場合が多いです。
Fの法則の特徴
Fの法則の特徴については、下記の3つをおさえておきましょう。
では、ひとつずつ解説します。
①縦長の枠内で情報を流し読みするときに現れる
Fの法則には2つの条件がそろったときに現れやすくなる特徴があります。
1.縦長の画面・紙面上
✕
2.情報を取捨選択したいとき
たとえば、さきほど見ていただいたWebサイトのトップ画面は、Fの法則が現われやすい典型例といえるでしょう。
他の例でいうと、Fの法則は下記のような場面でも現れます。
- ニュースサイト
- 商品の詳細ページ
- SNS
- 論文、レポート
引用元:Amazon
②文章による情報が多いときに現れる
Fの法則の2つ目の特徴は、「文章メインの画面上で現れやすい」です。
画面・紙面上にある文字を読み進めながら、自分にとって必要な情報がないか確認したいとき、視線はFの法則にならって動くようになります。

③情報が均等かつ規則的に並んでいるときに現れる
Fの法則は、画面・紙面上にある情報が均等かつ規則的に並んでいるときにも現れます。
というより、「デザインを加えられた多種多様な要素が混在していると、人の視線はFの法則パターンをとらなくなる」とした方がわかりやすいかもしれません。
たとえばこちらの画像。
引用:LDK [エル・ディー・ケー] 2024年2月号 晋遊舎 2023.12.27
同じ内容でもデザインや並びが変則的な場合、上から順にではなく目立つものから視線が動くようになります。
Zの法則とは?

次に、Zの法則の解説に移りましょう。
Zの法則とは、「Z」に沿って移動する視線の動きである
Zの法則とは、人の目線が「Z」の形に沿って動く視線パターンを意味します。
具体的には、左上➯右上➯左下➯右下に動きます。
引用:LDK [エル・ディー・ケー] 2024年2月号 晋遊舎 2023.12.27
横書きの制作物が主流である現代において、Zの法則は「見られる・読まれるための大前提」ともいえます。
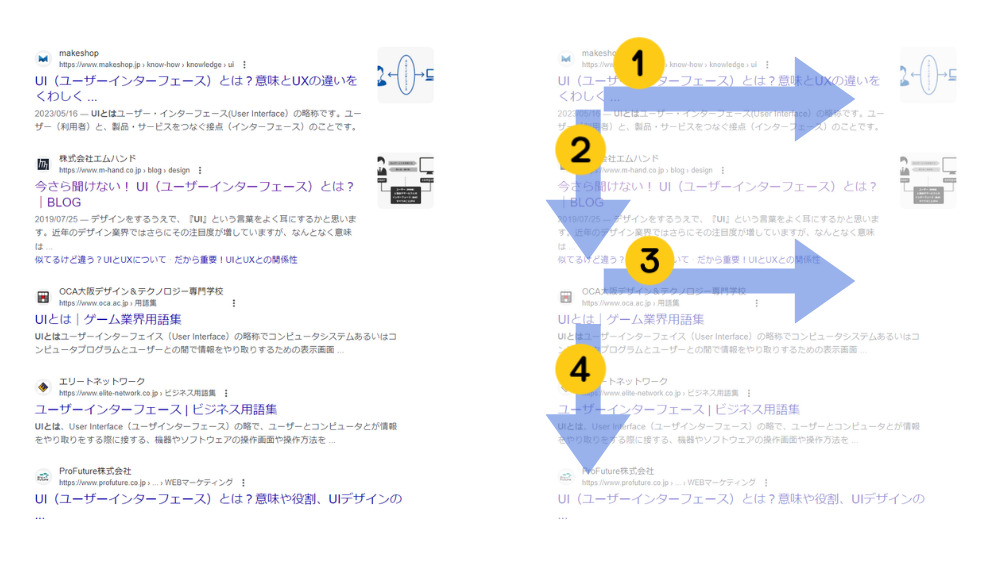
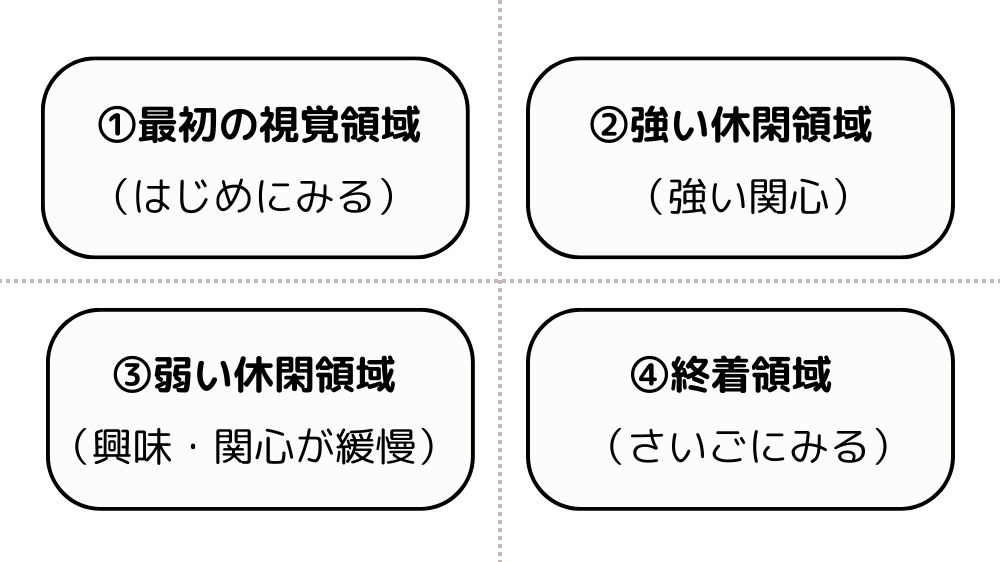
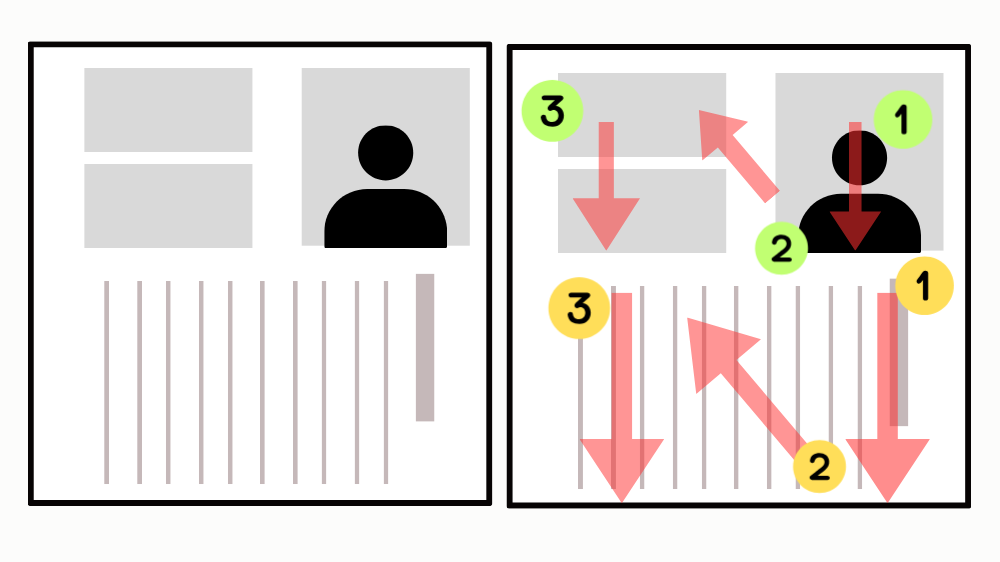
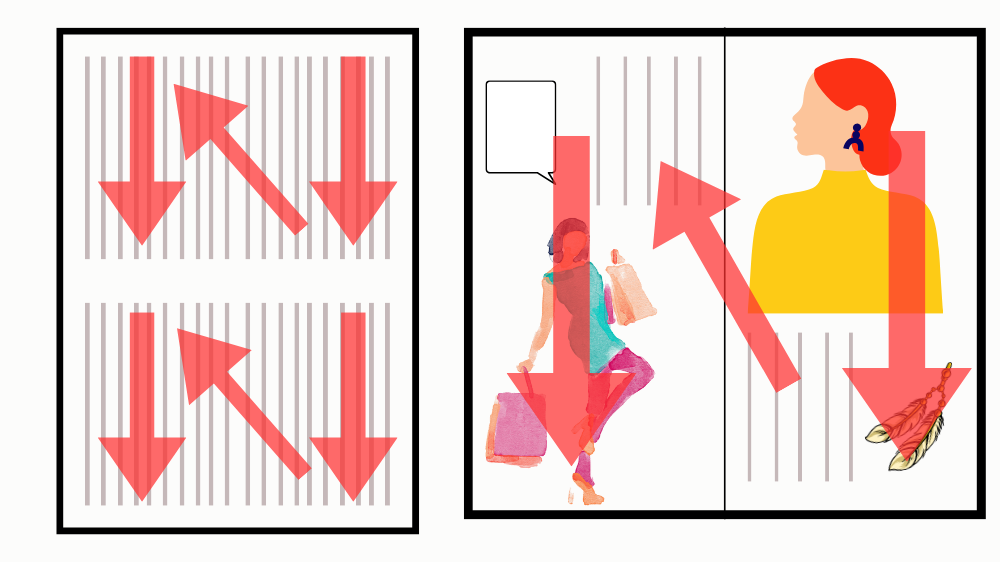
わかりやすい例として、画面を四分割にした図をみていただきましょう。

左の図は、①②③④とスムーズに視線は流れていきますよね。
一方右の図にたいして、人は途端に違和感や抵抗感を覚えるようになります。
Zの法則の特徴
Zの法則には4つの特徴があることを理解しておきましょう。
Zの法則の特徴
- 情報の概要を把握したいときに現れる
- 情報を「見る」ときに現れる
- 情報が均等に配置されているときに現れる
- 右下で離れる
では、Zの法則の特徴をひとつずつ確認していきます。
①情報の概要を把握したいときに現れる
Zの法則は、情報の精査をしたいときに現れるFの法則とは違い、情報をおおまかに把握したいときに現れる特徴があります。
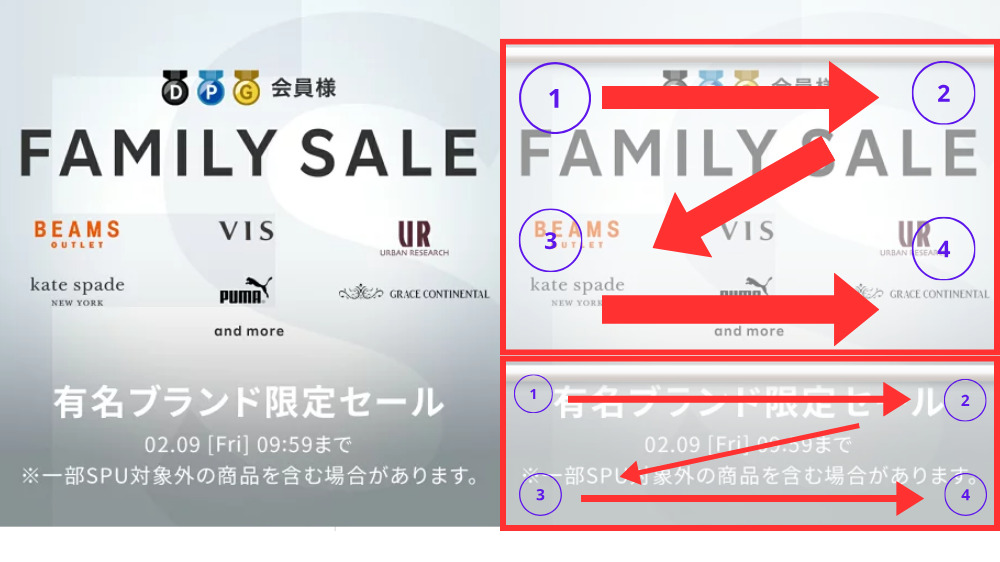
たとえば、こちらのサイトのトップページを目にした方の多くが、下のように視線を動かすはずです。
引用:ファッション通販 Rakuten Fashion
他の例を挙げると、下記のようなケースでもZの法則による視線移動が起こりやすくなります。
- スーパー、コンビニの商品陳列棚
- チラシ
- プレゼン資料
- パンフレット
以上のことから、全体的な内容やコンセプトを把握したいときにZの法則が現れる傾向があるといわれているのです。
②情報を「見る」ときに現れる
情報を瞬間的にとらえたとき、人の視線は条件反射的にZに沿って動きます。
人がなにかしらの全体像や概要を知りたいとき、多くの場合、その背景には「【素早く】大枠を把握したい」といった心理があります。
こうした、瞬間的に判断しようとする心理背景があるため、時間をかけて「読む」ときに現れやすいFの法則とは対照的に、瞬間的に「見る」ときに現れやすいのがZの法則の特徴です。
- LP
- バナー広告
- ポスター
③情報が均等に配置されているときに現れる
ひとつの画面を4分割したとき、それぞれが均等な情報量である場合に現れるのもZの法則の特徴のひとつです。
たとえば、4分割のなかの上下・左右のいずれかが空白であれば、当然、なにもないところに視線は向きませんよね。
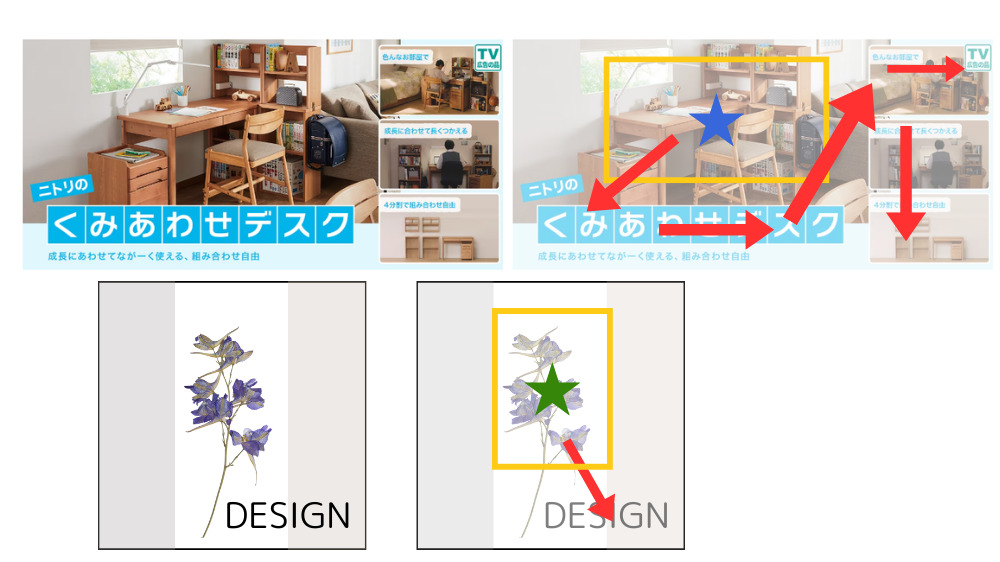
あるいは、大きな文字や画像、動きのあるクリックボタンなどの目立つ要素があれば、まずそこに目がいくのは当然でしょう。
引用:ニトリ
じっくり見るとまではいかなくとも、四隅を見ることで全体感を把握しようとするため、情報量や情報強度が均等に配置されている場合は、全体をとおして満遍なく視線が移動します。
④右下で離れる
Zの法則の視線は、左上を起点に流れるように移動しながら右下に着地したのち、一旦離れます。
また、ただ移動するだけでなく、一連の視線の動きのなかで対象への関心レベルも変化することがわかっています。

「グーテンベルク ダイアグラム」と呼ばれるこの理論はZの法則に色濃く影響しており、Zの法則の特徴そのものだといえるでしょう。
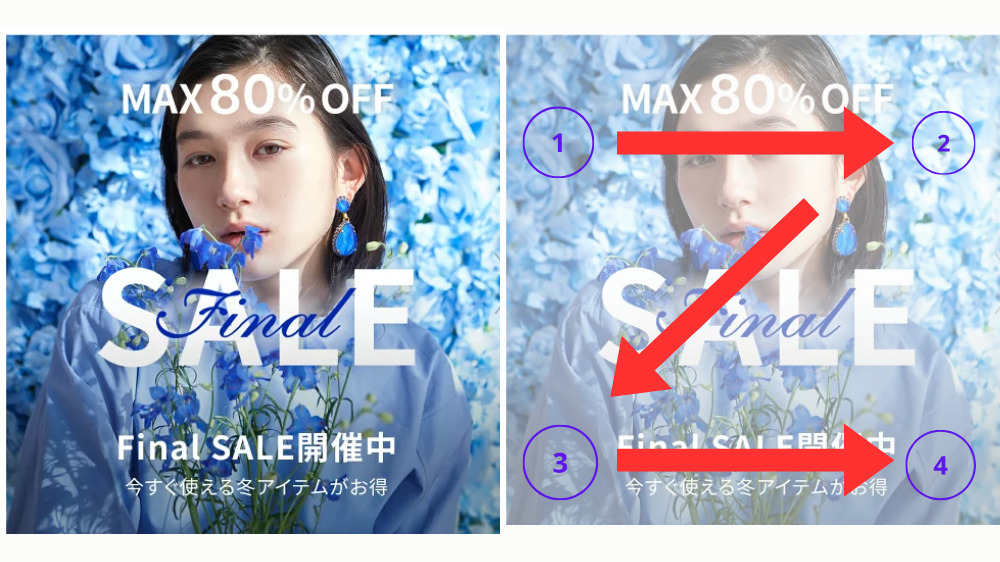
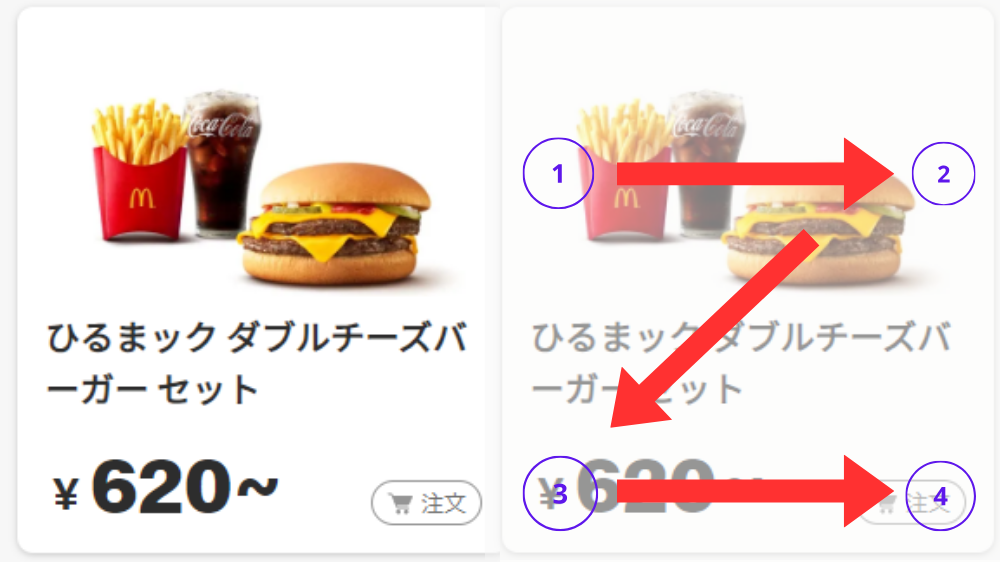
たとえば、Zの法則と親和性の高いバナー広告や商材紹介画面の多くが右下にアクションを促すコピーやボタンを配置しているのは、見る人の視線が右下で離れることを知っているからです。
引用:マクドナルド公式サイト

Nの法則とは?

ご紹介したFの法則・Zの法則は横書きの画面上に現れる視線パターンでしたが、ここからは縦書きの画面でみられる視線パターンとして、Nの法則を紹介したいと思います。
Nの法則とは、「N」に沿って移動する視線の動きである
Nの法則とは、縦書きのレイアウトを目にしたときに、視線が右上➯右下➯左上➯左下と「N」を逆にたどるように移る視線の流れのことです。

また、Nの法則はその特徴からZの法則と混同されることがあります。
視線パターンを見誤るとユーザーの読み離れが加速してしまうため、それぞれの特徴は明確にしておきましょう。
Nの法則の特徴
Nの法則には特徴が2つあります。
- 縦書き・左開きの場合にみられる
- 文章メインの画面・紙面上でみられる
①縦書き・左開きの場合に現れる
Nの法則の最たる特徴は、縦書き・左開きでみられる視線パターンであることです。

- 小説
- 国語の教科書
- 新聞
- 雑誌
- 漫画
また、電子書籍は別として、横書きが主流のアプリやWeb上ではあまりみられないため、どちらかというと紙面上で多くみられる視線パターンともいえるでしょう。
②文章メインの紙面・画面上で現れる
画面・紙面上に縦書きの文章があったとしても、画像やイラストなどのデザインが混在している場合、Nの法則は適応されません。
なぜならば、人は「読む」よりもまず「見ようとする」からです。

「読む」より「見る」が先行すると、Zの法則の解説で触れたグーテンベルク ダイアグラムの原理が働くようになります。
結果として、人の視線は右上→左下ではなく、左上→右下に移ります。
要するに、縦書きのテキストがあったとしても、テキストのインパクトが弱いとZの法則が優位になってしまうのです。
「Zの法則とNの法則、どっち?」と判断できないケースが起こるのも、実はこれが原因です。
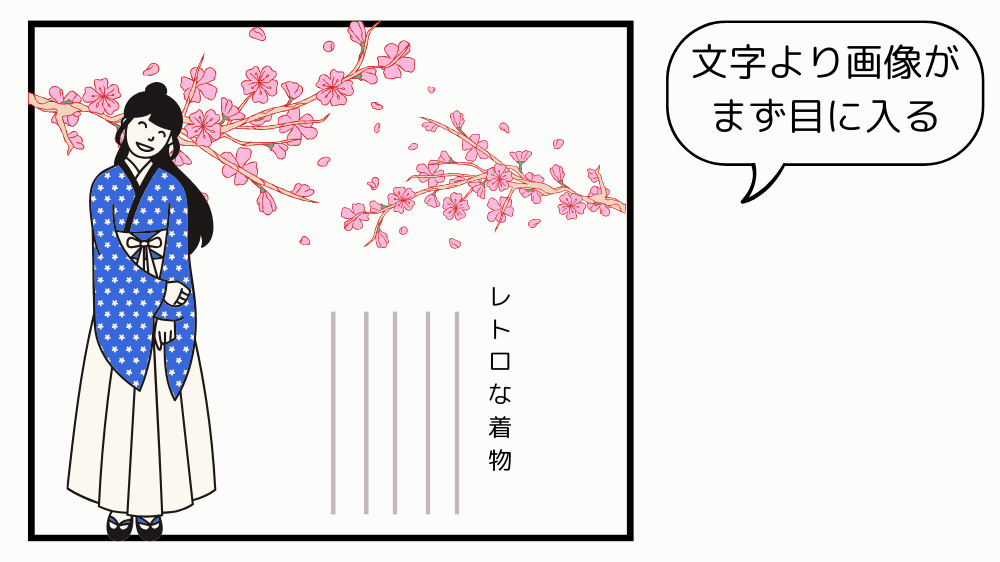
たとえば、下のようなデザインの画の場合、縦書きにもかかわらず、まず左上に視線が向かう人が多いのではないでしょうか?

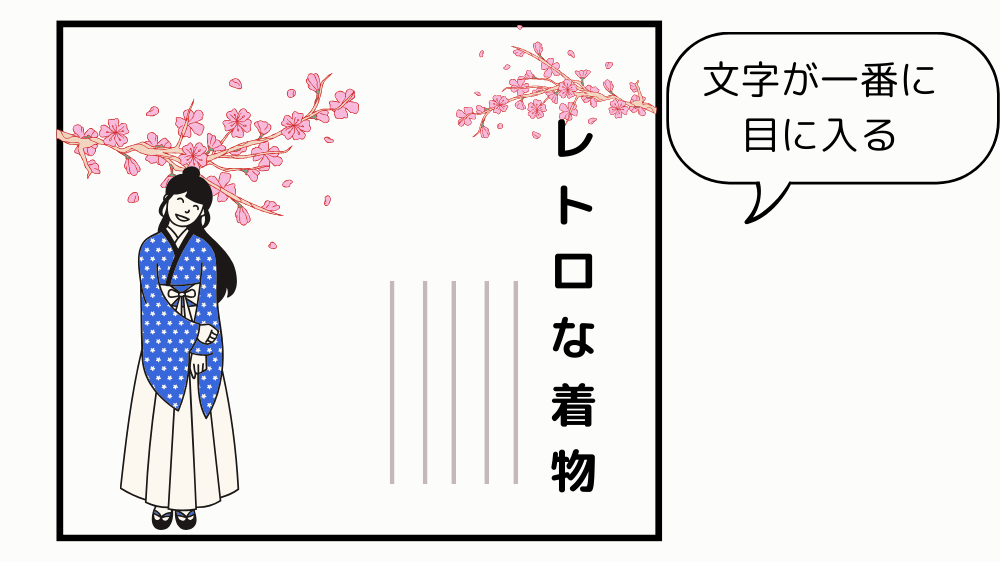
一方、この画が文章メインであった場合、縦書きの文章を読もうと自然に右上へ視線がいくため、Nの法則にしたがって視線が流れるようになります。


『Fの法則・Zの法則・Nの法則』それぞれの違いと視線誘導のコツ

Fの法則・Zの法則・Fの法則の特徴を解説してきましたが、実用につなげるためにこの3つの法則をどう活用すべきかを知りたい方も多いでしょう。
というわけで、ここからは3つの法則の違いに着目しながら、それぞれの効果的な活用方法をお伝えしたいと思います。
Fの法則はリピーターに多く見られる視線パターン
Fの法則は、その特徴からリピーターに多く見られる視線パターンであるといえます。
あなたも、文章を流し読みする際に「端的に情報を得たい」「自分にとって必要な情報だけを手に入れたい」と考えながら画面をスクロールしますよね。
つまり、おおまかな情報をすでに認知していたり、求める情報がある程度決まっているからこそ、流し読みをするわけです。
- 知りたいことが明確にある人
- 商品やサービス内容に興味があって詳細を知りたい人
- 別の商品、サービスと比較したい人購入
- 契約する前にもう一度内容を確認したい人
- 契約内容を見直したいユーザー
Fの法則を活かした視線誘導
より詳しい情報・ピンポイントの情報を求めている人たちが向かうのは下記のようなコンテンツです。
- 縦長のWebサイト
- 文章メインのサイト
- ECサイト(商品一覧表示)
- Webメディア(SEO記事)
- 商品やサービスの詳細ページ
- ニュースサイト
- ブログ、SNSの検索結果一覧表示
- 横書きの書籍
上記のようなコンテンツはFの法則が有効なため、制作する際はFの法則の特徴を活かした視線誘導をしましょう。
- 左上に一番伝えたい情報をおく
- 訴求力のある単語を左に寄せる
- 伝えたい順に左➯右へおく
- 見出しをつくる
- 規則性のある配置にする
具体的なレイアウトは下記の図で説明しているため、ご参考に。

Zの法則は初見の読み手に多く見られる視線パターン
リピーター目線のFの法則とは対照的に、Zの法則は初見の読み手に多く見られる視線パターンになります。
すみからすみまで隈なく情報を探すのではなく、概要を把握しようとする視線の動きは「見たことがないもの」「見慣れないもの」に対する行動ですよね。
Zの法則はファーストコンタクトでみられる視線パターンであることを覚えておきましょう。
- はじめて知る人
- 流し見している人
- UI(※)に慣れていない人
※UIとは…User Interface(ユーザーインターフェース)こと。ユーザー(消費者・利用者)と商品・サービスをつなぐ接点を意味し、Web上では主に、「見やすさ」「使いやすさ」など、ユーザー目線の快適な操作性を表わす。
Zの法則を活かした視線誘導
ある程度の認知がある人たちの視線パターンであるFの法則にたいして、Zの法則は「それ以外の人たち」の視線パターンであるため、対象範囲はより広くなります。
したがって、多くの人の目に触れやすく、なおかつ一枚絵の場合にZの法則が活用できるといえます。
- バナー広告
- チラシ
- Webサイトのトップ画面(紹介ページ)
- 画像多めのパンフレット、プレゼン資料
- 写真やイラストメインのページ
- LP
上に挙げたコンテンツを制作する際は、Zの法則の特徴を活かした4つのポイントをおさえるとよいでしょう。
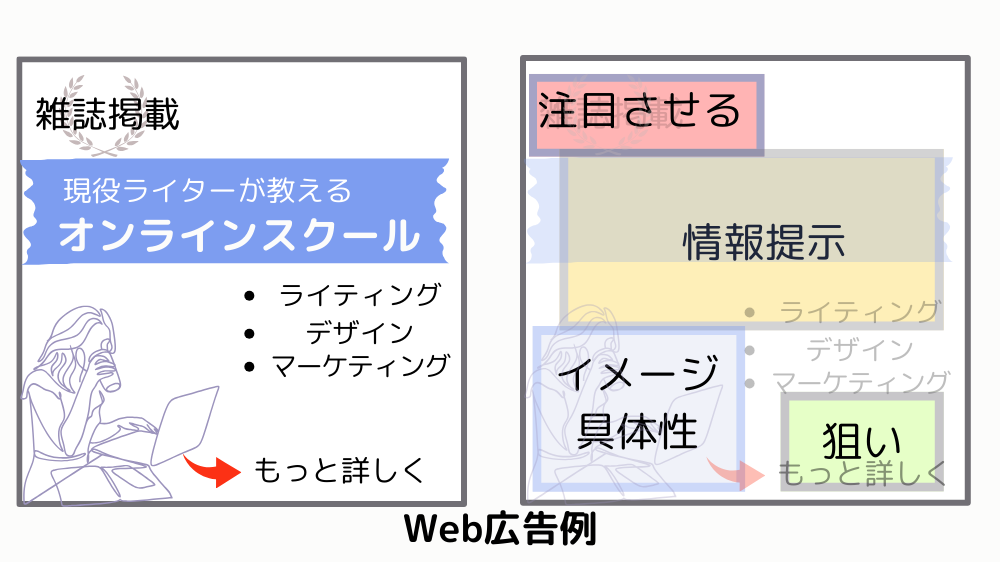
- 左上に目引く情報・アピールポイントをおく
- 右上・左下は右下への誘導を意識する
- 右下にゴールを設置(狙いの行動)
- 中央にイラスト・写真をおく
(中心に視点が定まり、中心を軸にZの法則がはたらくようになる)
Zの法則を活用した具体的なレイアウトは下記の図を参考にしてください。

Nの法則は深く知りたい読み手に多く見られる視線パターン
Nの法則は「より深く知りたい、没頭したい」という心理の現れでもあります。
たとえば、小説や漫画を読んでいるとき、だれもが集中しながら文字を追って世界観に入り込もうとしますよね。
情報を精査したいときの視線パターンでもなければ、なんとなく見るときの視線パターンでもない…
より深く知るために文章を読み込もうとする心理が投影されているのが、Nの法則です。
Nの法則を活かした視線誘導
Nの法則が有効な制作物といえば、以下が挙げられます。
Nの法則が有効な制作物
- 小説
- 国語の教科書
- 新聞
- 雑誌
- 漫画
- 縦書きの広告やポスター
上に挙げたようなコンテンツをつくる場合は、Nの法則の特徴を活用した以下の3つのポイントを知っておくと、読み手に読了してもらえるようになります。
- 写真・イラストは右上におく(冊子の場合は1ページ目)
- 左下に、まとめや続きが気になるような「引き」をおく
- 広告やポスターは、中央に画像やイラストを配置
Nの法則の具体的なレイアウトは下記をご覧ください。

本セクションでは、『Fの法則・Zの法則・Nの法則』の違いと実用的な活用方法について解説しました。
お伝えした内容に沿った視線導線を組み込んでいけば、制作物の訴求力は格段に飛躍するはずです。
ただ、Fの法則・Zの法則・Nの法則は絶対的な効果が得られる視線誘導ではないため、実践する前にそれぞれの注意点を意識しておく必要があります。
確実なスキルアップを狙いたい方は、最後までご一読ください。
『Fの法則・Zの法則・Nの法則』それぞれの注意点

Fの法則・Zの法則・Nの法則の解説のしめくくりに、それぞれの注意点をお伝えします。
視線誘導の具体的な活用方法に加えて、以下のポイントを念頭において実践すれば、視線導線の精度はさらにアップし、実践の機会も広がるはずです。
【Fの法則の注意点】読みとばされやすい
Fの法則は「文字を目で追いながらピンポイントの情報を探す」といった状況下で起こるため、読みとばされやすいともいえます。
とくに、左側に視線が集まりやすく、画面の右側は読みとばされる可能性が高くなります。
また、上から順に視線がおりていくため、下へいくほど集中力が薄れ、視線が離れやすくなります。
Fの法則が読みとばされやすい視線パターンであることを念頭に、情報を提示する順番を精査しながら読み手の離脱を防ぐ工夫を凝らしましょう。
- 左上に最重要情報を設置
- 見出しづくりと改行(情報をグループ化)
- 目を引く工夫
例)固定バー、追従型CTAボタン

人はひとつのかたまりごとに視線が動くため、情報がグループ化されているとそこに視線が向きやすくなります。
また、固定バーや追従型ボタンは読み手の妨げにならないように設置しましょう。
【Zの法則の注意点】視線の流れが途切れると訴求力を失う
視線の流れが途切れると、読み手は急速に興味関心を失います。
最後まで読んでもらえるよう、左上に読み手の興味を引くような情報をおき、より関心が強くなるような内容で視線をつなぎ、最後に行動を促すといった流れを意識しましょう。
- 左上は目立たせたい情報(限定性、権威性)
- 中央に写真やイラストをおく(アイキャッチ効果)
- 右上と左下で興味を最大化

厳密には、Zの法則は左上からスライドしながら右下に着地します。
視線が集まりやすい斜めラインにメインコンテンツや画像を置くと、読み手の印象に残りやすくなるため、全体感のアピールにもつながります。
【Nの法則の注意点】すべての縦書きに有効とは限らない
テキストが縦書きであれば、Nの法則の視線パターンになるとは限りません。
Nの法則の特徴でも触れたように、人はどうしても一番先に左上を見てしまう傾向があります。
仮に、縦書きであっても左開きの冊子であっても同様です。
そのため、Nの法則を狙いたい場合は右上を強調するよう意識しましょう。
- テキストを大きくする
- 画像やイラストをおく
【F・Z・N共通】視線誘導の注意点
視線の法則には「〇〇だから~~」といった絶対解はありません。
安直な認識でテンプレ化すると、せっかくつくりだした視線導線もまったくの無意味になってしまいます。
視線誘導を狙う際は、F・Z・Nにかかわらず以下の2点を念頭におきましょう。
- 全ての読み物に効果的であるとは限らない
- 読んでほしい内容に合わせてデザインを変化させる必要がある
すべての読み物に効果的であるとは限らない
3つの視線パターンを適材適所に用いてはじめて誘導が成功します。
そのため、認識にズレがあると、うまく活用できないどころか読み離れを助長する可能性もあるのです。
たとえば、Fの法則とZの法則でいうと、各々の特徴と親和性が高いのは下記の情報媒体といわれています。
- Fの法則=Webサイト
- Zの法則=広告
「文章が多い=Fの法則」だとか「画像要素が多め=Zの法則」といった認識ではなく、視線誘導を取り入れたいコンテンツがどういった情報媒体で、だれに向けた発信であるかに合わせて使い分ける必要があります。
読んでほしい内容に合わせてデザインを変化させる必要がある
F・Z・Nの法則にしたがって適材適所にレイアウトを決めたからといって、視線がそのとおりに動くかといえば、決してそうとはいえません。
なぜならば、人の視線パターンはとらえる視覚情報によってさまざまに変化するからです。
気になっている方もいらっしゃるかもしれませんが、「Zの法則は嘘」といわれる理由はココにあります。
Fの法則もNの法則もしかりで、視線の流れとはちがう場所に目立つポイントがあると読み手の目線が反れてしまい、狙いどおりに視線が流れなくなってしまいます。
したがって、読み手の視線を確実に誘導するためには、F・Z・Nの法則にしたがったレイアウトだけでなく、読んでほしい内容に合わせてデザインを変えて、情報強度を調整しましょう。
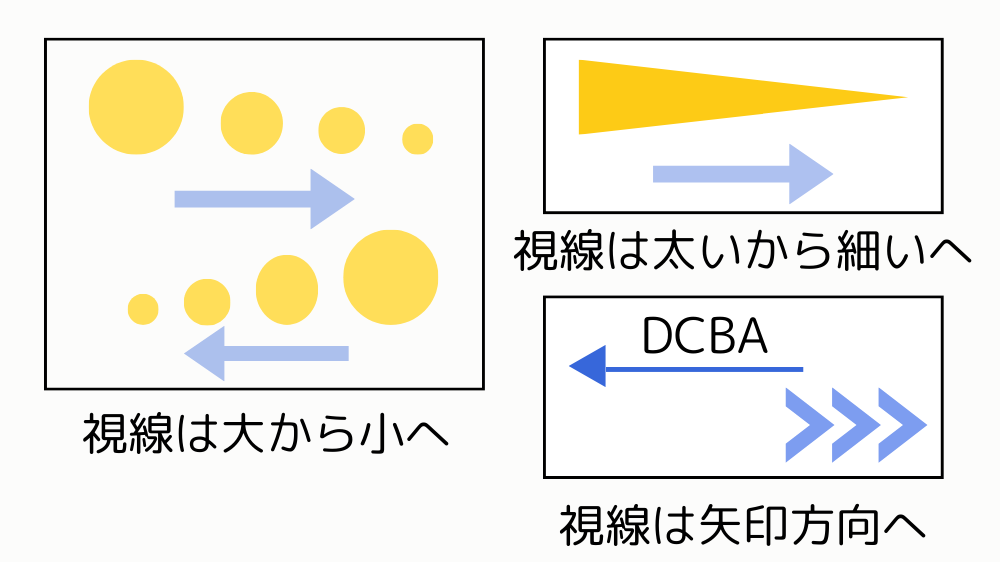
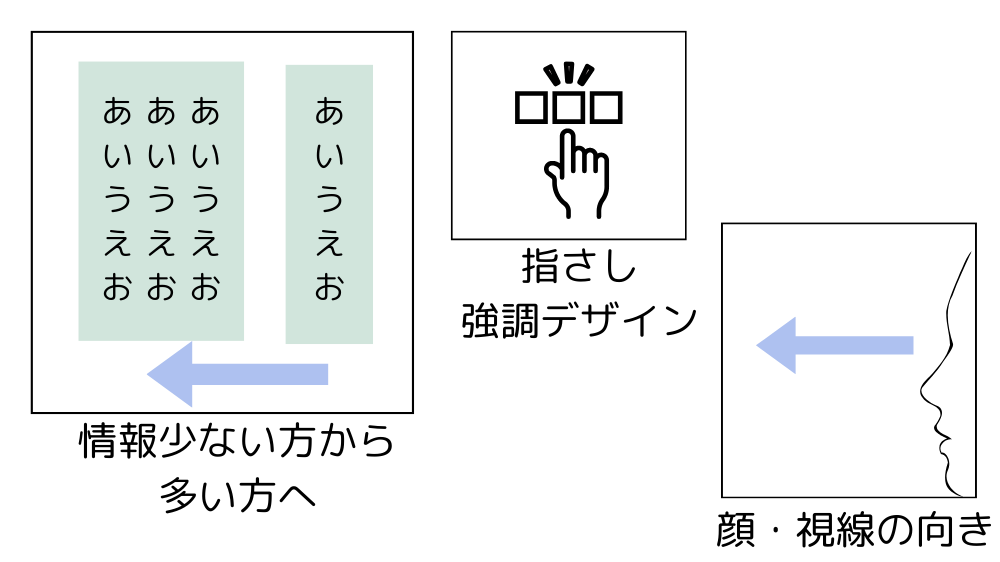
- 大きさ
- 太さ
- 矢印
- アンダーライン
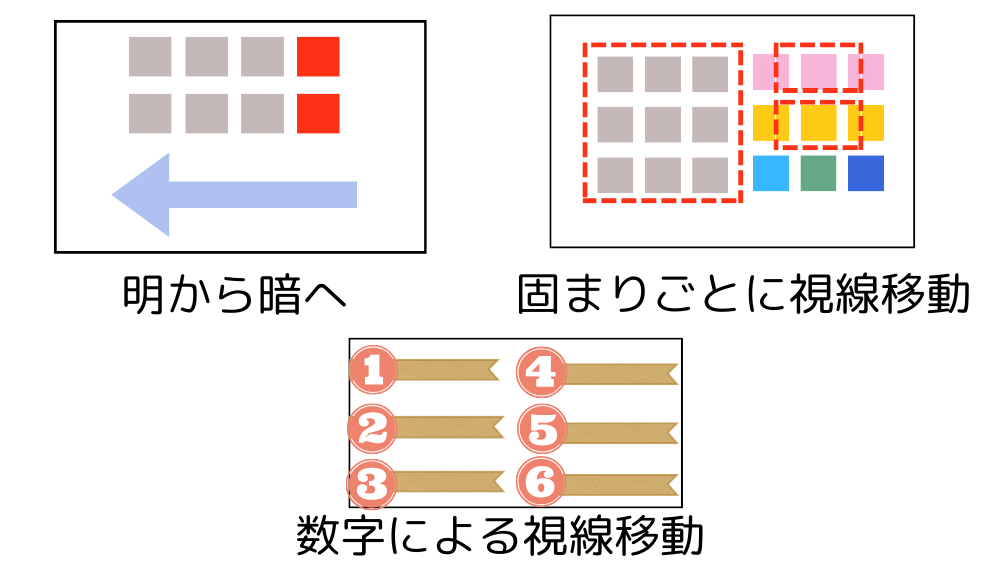
- グループ化(色、形)
- 数字
- 余白
- 視線の向き
- 動きを加える(光らせる、上下に動かす)



さまざまな要素を組み合わせることで、
視線誘導の幅がどんどん広がります。
以上、視線誘導を活用する際の注意点をお伝えしました。
Fの法則しかり、Zの法則しかり、Nの法則しかり…
直感的に見やすいと感じる視線パターンであることを理解し、デザイン性やマーケティング手法によって視線導線は複雑に変化することを念頭に置くとよいでしょう。
こうした視線誘導をはじめとして、ライティングと行動心理学は密接に関係しあっており、行動心理学を学べばマーケティング思考が自ずと根付いてきます。
マーケティングの見識があると、得られる報酬の桁は一気に変わってくるので、ぜひあわせて取り入れていきましょう。
まとめ:Fの法則・Zの法則・Nの法則とはユーザーファーストの視線導線である
行動心理学やマーケティングを学ぼうと思っても、これらは一朝一夕で習得できるものではありません。
ただ、本記事掲載のメディア運営も手がけているライター特化型オンラインスクール『Online ApC Academy』であれば、ライティングの基礎から行動心理学に基づくマーケティングに至るまで、余すところなく体系的に学べます。
未経験・実績0から高単価ライターを目指したい方はぜひ、無料トライアルにアクセスしてみてください。

本記事では、視線誘導の三大原則「Fの法則・Zの法則・Nの法則」を解説しました。
視線誘導には、①視線のサポート②狙いの行動を誘導 の2つの意義において重要な役割を担っています。
逆にいえば、どんなにいい文章、すてきな画像、画期的な商材であったとしても、視線をとらえにくいとなれば、読まれない・見られない・売れないといった結果に終わってしまうでしょう。
- 視線誘導は3つの法則を使い分ける
- それぞれの特徴をうまく活用する
- 注意点を念頭に、必要に応じてデザインを工夫する
上の3つの観点をおさえた視線誘導で、あなたのライティングスキルを底上げしましょう。
「何歳になっても自分に挑戦する、泥臭い母の姿を子供に見せたい」
たどり着いた育児論を貫くべく、全くの未経験からライターに転身。