「WEBライターとして働くためにWordpressの操作を覚えたいけど、難しそうなイメージで不安」
「ライターとしてWordpressを使っているけど、いまいち操作に自信がなく使いこなせている気がしない」
などは、初心者Webライターや経験の浅いライターが抱える共通の悩みの一つではないでしょうか。
本記事ではWordpressを操作できることのメリットや詳しい操作方法、また操作法の注意点についてお伝えします。
読めばWordpressの操作を覚えることのメリットを理解でき、操作の不安を払拭することで新しい案件に挑戦する意欲が身に付くでしょう。

WordPress(ワードプレス)とは?

「Wordpressってそもそも何?他のサービスとは何が違うの?」
WordPress(ワードプレス)とはPHPで開発されたCMS(コンテンツマネジメントシステム)の一種です。
一般的に個人ならブログ、企業ならウェブサイトの制作に使用されることが多く、世界でもトップシェアを誇っています。
他CMSとの大きな違いはオープンソースで誰でも簡単にウェブサイトの作成が可能な点です。
ウェブサイトの制作には複雑なソースコードを扱うプログラミングの専門的な知識や技術が必要でした。
しかし、Wordpressが登場してからは専門的な技術がなくても洗練されたサイトの制作が容易となり、企業だけでなく多くの個人ブロガーやアフィリエイターなどにも使用されています。
また、多種多様なカスタマイズが可能であり、ブランドのイメージに最適なサイトの制作が可能な点もWordpressの魅力でしょう。
ブログサイトの作成・運用ツールとしてオススメ!

ブログサイトの作成や運用が可能なサービスはいくつかありますが、その中でもオススメなのがWordpressです。
・Wordpressの操作を覚えられる
・収益性が高い
・ブランドやイメージに最適なカスタマイズが可能
・他サイトとの差別化を図れる
WordPressは個人ブログだけでなく企業のホームページの作成にも使用されています。
そのため、Wordpressの操作に慣れていることはWebライターとしてメディア記事を執筆するにあたり大変有利なのです。
WordPressの操作自体複雑なものではありませんが、Wordpress未経験の場合一から操作方法や注意事項などを教える必要があります。
一方、Wordpressで個人ブログなどを運営しているライターの場合、既に操作方法を理解していることで採用される確率も高まるでしょう。
また、カスタマイズの種類も豊富で、高級感漂うイメージやカラフルで個性的なイメージのサイトなども簡単に設定できます。
同じテーマを扱う他ブログやサイトとも、カスタマイズ次第で差別化を図れるためオススメです。
WordPressを調べるとよく出てくる『CMS入稿』ってナニ?

『CMS入稿』とは、コンテンツマネジメントシステムにSEOコンテンツを直接入力することを指します。
CMSはさまざまな種類がありますが、WebライターでいうCMS入稿はほぼ「Wordpressの直接入力」の意味ととらえて問題ありません。
文章だけでなく画像や動画の挿入やテキストの操作も必要となります。
一般的にCMS入稿以外であれば、WordやGoogleドキュメント上に記事を作成・納品した後、別の担当者がWordpressに入稿していく流れです。
CMS入稿ができることで別の担当者へ引き継ぐ作業がなくなり、記事の作成段階からCMSへ直接入稿することで手間や作業時間を大幅に削減することができます。
WordPressがWebライターにおすすめの理由【3選】

WordPressを操作できることはWebライターにとって多くのメリットがあります。
具体的には以下の3つです。
① クライアントから継続案件を獲得しやすくなる
➁ 記事単価が高い傾向にあるから
③ ポートフォリオを作成できるから
WordPressの操作の可否により、Webライターとしての活動の幅が変わると言っても過言ではないでしょう。
一つずつ詳しく説明します。
その①クライアントから継続案件を獲得しやすくなる

世界中の企業の約40%がWordpressを使用していると言われています。
そのため、Wordpressの知見や操作スキルがあることは多くの企業や個人からの需要も高いのです。
Webライター応募時のメッセージに『CMS入稿可能』の文言を添えるだけでも、書類選考が通る可能性が一気に高まるでしょう。
その後の面接やテストライティングの機会の場で、Wordpressについて知見があり操作も可能だということをアピールできれば、まとまった案件の獲得や継続案件の獲得につながります。
また、Wordpressの知見があることで、新記事のライティングだけでなく既存記事のリライト作業やディレクション業務に関わる仕事を獲得できる可能性も。

ディレクション業務とは、専属ライターとメディア担当者の間に入り記事作成のためにやり取りしながら立ち回る業務です。
活躍の場を広げたり案件獲得の可能性を高めるにはWordpressに触れておくことが大切だと覚えておきましょう。
その②記事単価が高い傾向にあるから

Webライターの仕事の報酬にはいくつかのパターンがあります。
・文字単価
・記事単価
・ページ単価
・時給単価
文字単価は「1文字〇円×文字数=報酬額」で計算され、初心者や比較的ライター歴が浅い場合はこのパターンが多いです。
記事単価は文字数に限らず1記事分の原稿料が決まっており、まとまった案件の場合は「1記事の原稿料×本数=報酬額」となります。
Webメディアを運用する企業の場合は文字数の目安が決まっていることもあり、より高いクオリティで仕上げてくれる中級~上級のライターに記事単位での執筆を依頼する傾向があります。
ページ単価は1ページの原稿料を設定し、制作したページ数分が報酬です。
記事の執筆だけでなくWebデザインの知識や技術も必要となるため、1ページにつき10万円~が相場となります。
時給単価での報酬はメディアの立ち上げや企画の段階から携わる場合に設けられる支払い形式で、どちらかと言うとWebライターよりも編集者やディレクターなどに多いでしょう。
記事単価での報酬の相場は、SEO記事なら1記事あたり3万円~5万円、取材記事や専門性の高い記事の場合は5万~10万円と言われています。
ライターのレベルや扱う記事の内容によって報酬額は変わってきますが、記事単価で獲得できる案件には「画像の選定から挿入」「CMS入稿が可能」などの条件が設けられるため、文字単価よりも報酬が高い傾向にあるのです。
その③ポートフォリオを作成できるから

自分でドメインを取得しWordpressで個人ブログを開設すると、それ自体をポートフォリオとして使用できます。
Webライターの案件に応募する際、実績としてポートフォリオの提示を求められることが多いです。
ポートフォリオとして「Wordpressで個人ブログを開設、運営している」という事実は、それだけでWordPressの知見があり操作ができる人物だと認められることになります。
ブログ自体の構成や文章力が多少劣っていても、個人ブログをポートフォリオとして提示できることはWebライターとして案件を獲得していくための強みとなるでしょう。
Webライターのための『WordPress』入稿ステップ

ここからは実際にWordpressへ入稿するための手順を画像を用いながら解説していきます。
WordPressに触れたことがない、またはいまいち使い方に自信がない人は必見です。
一緒にやってみましょう。
WordPressにログインする

まず、Wordpressにログインしてみましょう。
設定や仕様により若干異なりますが、ユーザー名とパスワードを入力しログインボタンをクリックするとログインできます。
WebライターでWordpress直接入稿の案件を獲得した場合、ユーザー名はクライアント側で指定されておりパスワードを自分で決めることが多いです。

自分で設定したパスワードは忘れないように必ずどこかにメモを残しておきましょう!
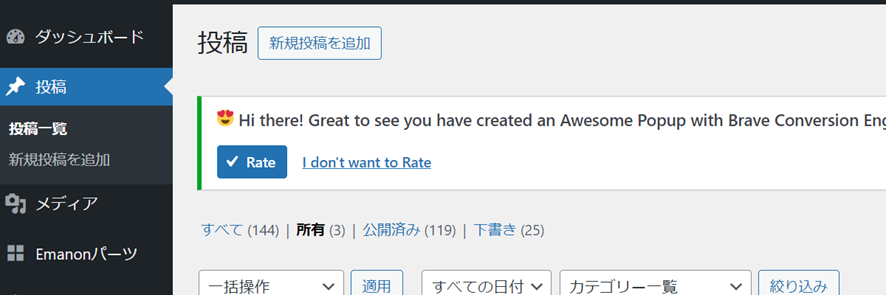
「新規投稿を追加」を開き入稿画面に移る

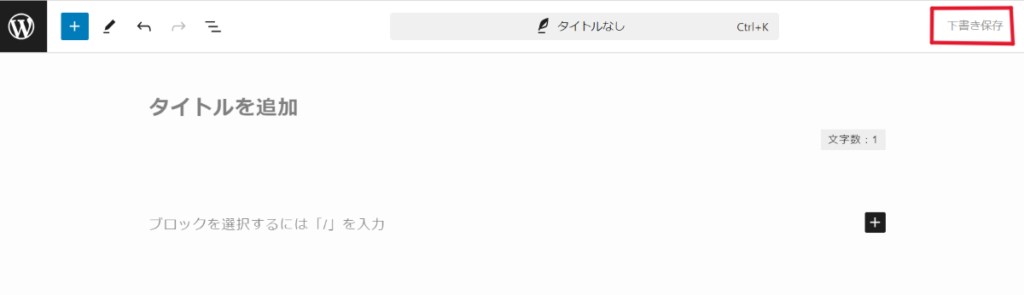
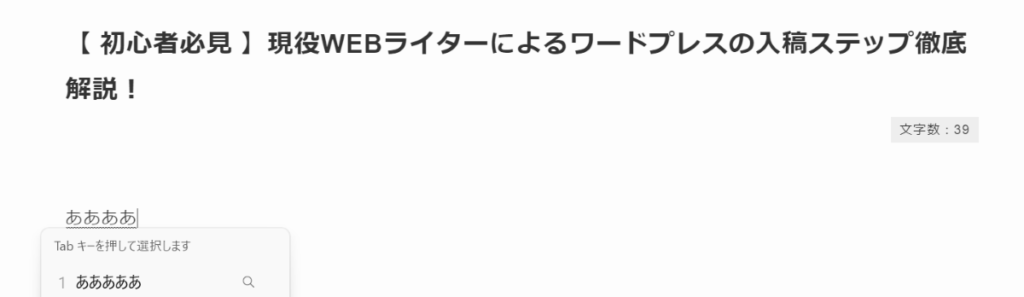
「新規投稿を追加」ボタンをクリックすると、以下の記事入稿画面へ遷移します。

この画面から自由に文章や画像などを入稿できるため、「Wordpressの入稿」自体は非常に簡単です。
書いた文章は右上の「下書き保存」ボタンで保存できるため消えてしまう心配もありません。
【POINT】見出し(h1・h2・h3)を入れてみよう
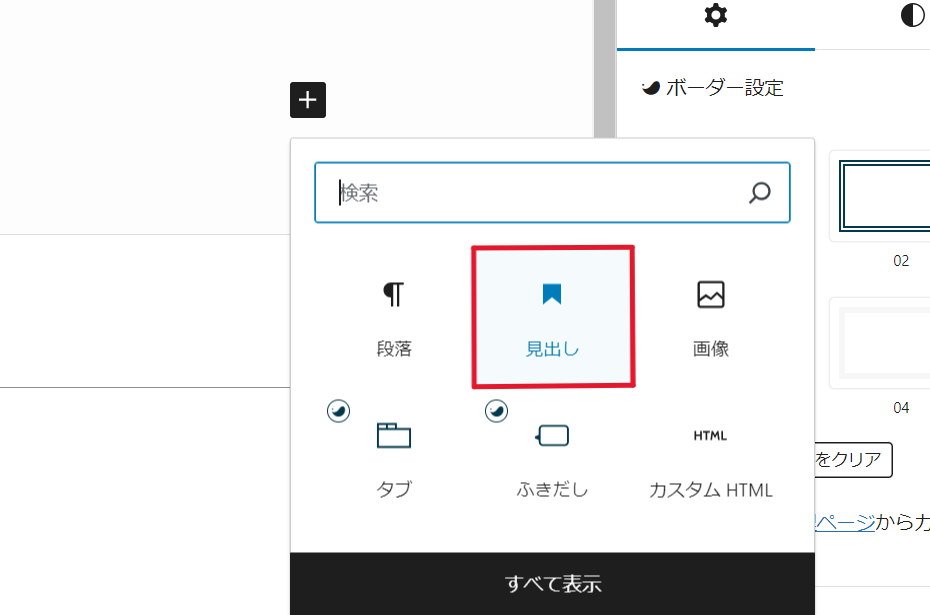
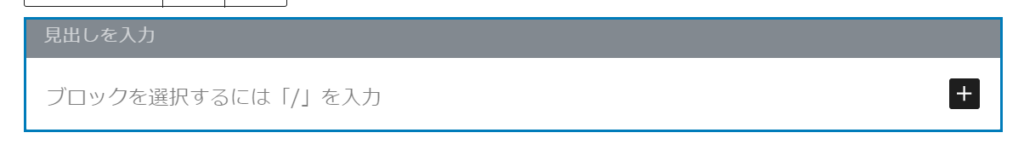
タイトルを入力し、「+」にカーソルを合わせると以下のようなブロックが表示されます。

ブロックの機能はWordpressのテーマにより異なるため、上記画像と異なる場合があります。
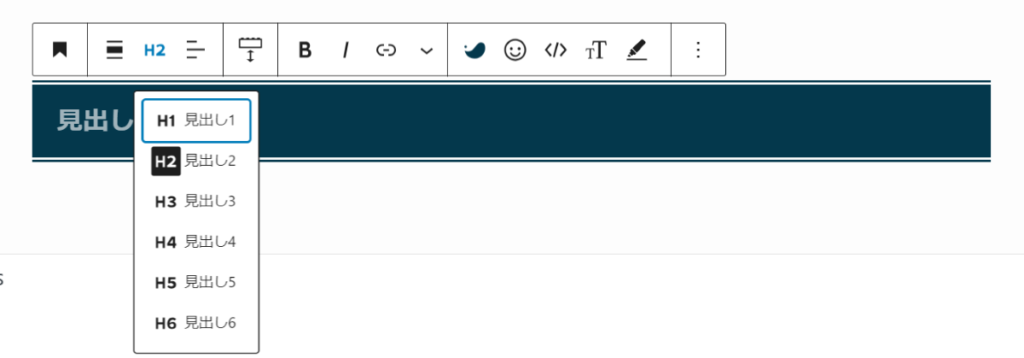
「見出し」ボタンをクリックすると以下の画像のように見出しが挿入され、H1~H6までの選択が可能です。


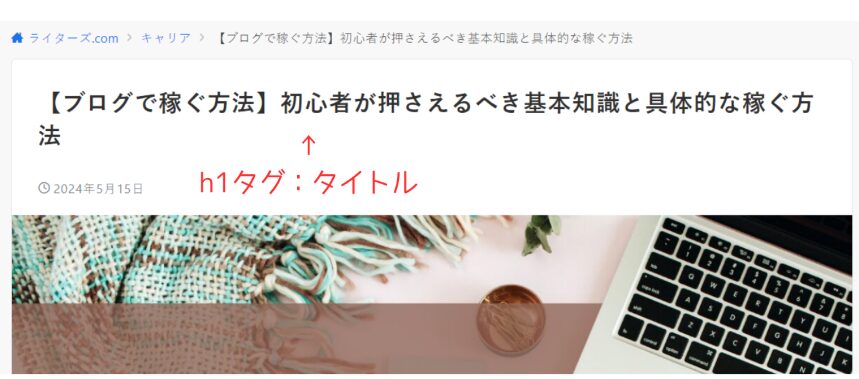
h1タグは基本的に記事のタイトルを入力します。
「この記事は何について書かれているのか」を表しています。
本文の中でh1タグを使用するのは1回のみと覚えておきましょう。

h2タグは本文の大見出しに使用します。
h2を使うことで、h1に定めたタイトル(大テーマ)を論理的に説明する役割を果たしてくれます。
また、記事の目次や章分けとしての役割もあるため、大見出しを読んだだけで記事全体の内容を把握できることが望ましいです。

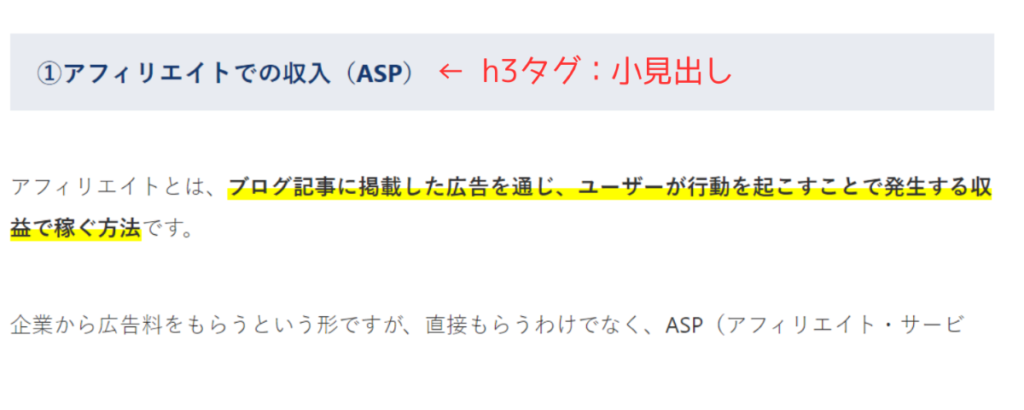
h3タグはh2タグの補足として使用します。
必ずしも入れる必要はありませんが、h2内でいくつものポイントを長々と書いてしまうような場合にはh3タグを使用すると見た目にもスッキリとし、読者に優しい記事となるでしょう。
h4タグ~h6タグも補足として使用することがありますが、基本的に良く使われているのがタイトルのh1タグとh2タグ、h3タグの三つです。
見出しの大きさは「h1タグ>h2タグ>h3タグ」となります。
記事を書く際は必ず見出しの順番を守って使用しましょう。
記事のアイキャッチ画像を作成・挿入する
アイキャッチ画像とはその名の通り「読者の目(eye)を掴む(catch)」ための画像です。

記事の内容やテーマのイメージに沿った画像を作成することにより、画像を見ただけで「その記事が何について書かれているか」を読者に伝える効果があります。
一般的には記事のタイトルの下に表示されるよう設定されていることが多いでしょう。
自分でアイキャッチ画像を作成する際にオススメのツールは以下です。
・Canva
・illustrator
・Photoshop
・PowerPoint
特にCanvaはアプリのインストールする必要がなく、オンライン上でフリー画像などを使用した画像の作成が可能です。
またCanva自体にも無料で使用できる画像やテンプレートがあるため、画像作成のセンスに自信がない人でも簡単におしゃれなアイキャッチ画像を作れます。
記事の本文から実際に文字を入力する
ブロックにカーソルを合わせキーボードを使って入力していきます。

Enterキーで改行すると下のブロックへ文字を入力することができます。
WordPressへ文字を入力する作業としては基本的にこの動作の繰り返しとなるため、数回入力作業をすることで覚えられるでしょう。
画像を挿入する
記事の中に画像を挿入することで、読者を飽きさせないこと、また文章の理解を促進させる効果があります。
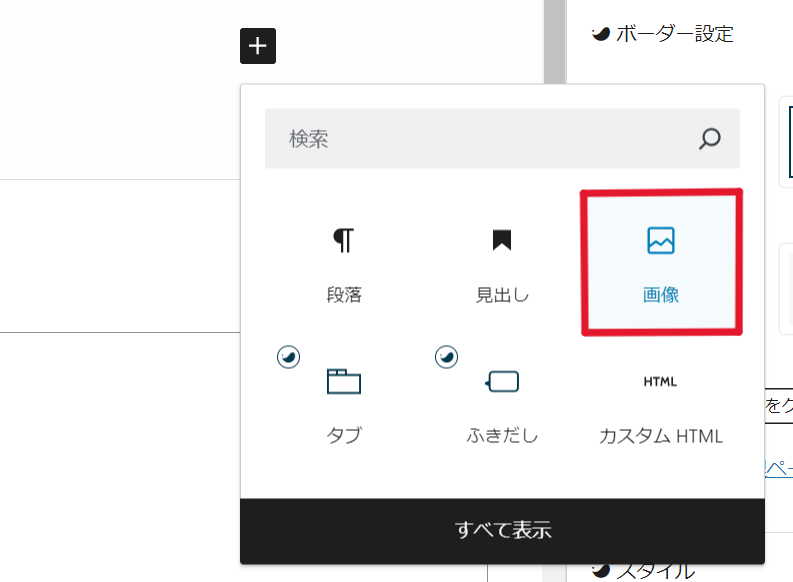
画像は「+」ボタンをクリックし「画像」ボタンから挿入が可能です。

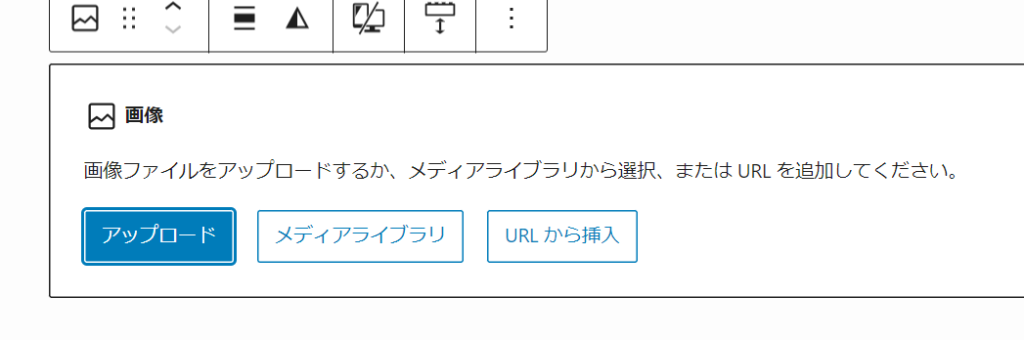
「画像」ボタンをクリックすると以下のように画像ファイルのアップロード画面が表示されます。

新しい画像をアップロードする場合は「アップロード」ボタンを、既にWordpress内にアップした画像を使用する場合は「メディアライブラリ」ボタンから挿入しましょう。
【POINT】見出しの直下には画像を入れることが多い
基本的にはh2タグの下に画像を挿入することで見た目のバランスも良くなります。
また、文章が続いてしまったときに読者が飽きて離脱してしまうことを防ぐため、適度に画像を挿入すると良いでしょう。
画像を選定する際の注意点として、記載する文章のイメージに沿わない画像の使用は控えてください。
例えば、今ここで急に食べ物の画像が現れたらどうでしょうか?


え?Wordpressの話だと思っていたのに急に何の話?
これは極端な例ですが、本文の内容と画像があまりにかけ離れすぎていると読者に混乱を招く可能性があります。
アイキャッチ画像と同様、見出しの本文の内容にイメージの近い画像を選択することで書かれている内容が読者に伝わりやすくなるため意識してみましょう。
文字の装飾をしてみよう(太字・下線・色付けなど)

文字の装飾をすることで重要な点や特に伝えたいことを強調できます。
特に読者はWebページ内の全てを隅々まで読むというよりは、重要な箇所だけかいつまんで読む傾向にあります。
そのため、強調させた部分を読むだけでも全体の内容が伝わるように文字を装飾することは、大切な作業の一つです。
以下2つは同じ文章ですが、【例➁】のみ文字に装飾をしています。
【例①】
読めばWordpressの操作を覚えることのメリットを理解でき、操作の不安を払拭することで新しい案件に挑戦する意欲が身に付くでしょう。
【例➁】
読めばWordpressの操作を覚えることのメリットを理解でき、操作の不安を払拭することで新しい案件に挑戦する意欲が身に付くでしょう。
恐らく【例➁】の方が理解しやすいと感じる人が多いのではないでしょうか。
このように文字の装飾は、伝えたいことを伝えやすくし読者の理解を促進するために重要なものと覚えておきましょう。
リンクを挿入する

リンクを挿入することで読者が探している情報が見つけやすくなったり、情報の理解度を深めることにつながります。
またSEOにも重要な役割を果たすと言われており、リンクの挿入はサイトの集客や収益にも重要な影響を与えるのです。
WordPressで挿入できるリンクには3種類あります。
・内部リンク
・外部リンク
・ページ内リンク
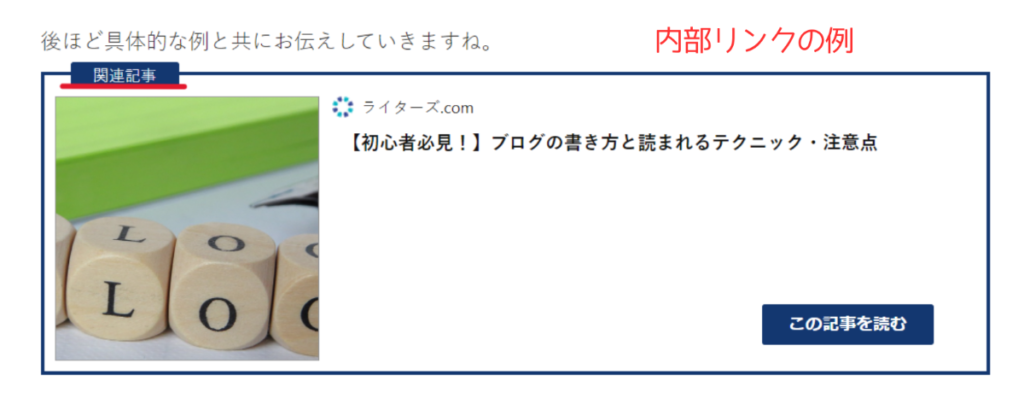
内部リンクは同じサイト内の記事同士をつなげるリンクのことです。
例えば下記画像のように、ある記事を読んでいる途中で「関連記事はこちら」という文言と共に別の記事が挿入されているのを一度は見たことがあるでしょう。

関連性の高い記事や詳細が書かれている記事を読者へ促したいとき、読んでもらいたい記事を内部リンクで挿入し設置します。
外部リンクは外部のサイトのリンクを挿入することです。
読者が外部リンクをクリックすると自分のサイトから離脱されることになりますが、参考文献や引用が必須な場合に外部リンクの挿入は重要です。
また国が提供しているような信頼のおける情報元を外部リンクで設置することにより、「読者に役立つ情報を提供している」とSEOに評価され自分のサイトの信頼性も構築されます。
ページ内リンクとは同じ記事内で同じリンクを別箇所に設置することです。
例えば記事の冒頭に「Wordpressについては後ほど詳しく説明します」と一文を書いたあと、Wordpressについて早く知りたい読者であれば下へのスクロール作業は面倒に感じますよね。
そんなときに”Wordpress”の文言にページ内リンクを設置すれば、Wordpressについて解説した章まで冒頭から一気に飛ぶことが可能です。
特に記事内の文字数が多いときは非常に便利な機能であり、読者のストレスを軽減します。
別記事から文章を引用するには…?
引用とは、他の人が作成した著作物(文章・画像・表etc.)の一部を、自分の文章に用いることを言います。
上記のように別記事から文章を引用するには、必ず外部リンクか内部リンクを使用しましょう。
以下引用手順についてご紹介していきます。
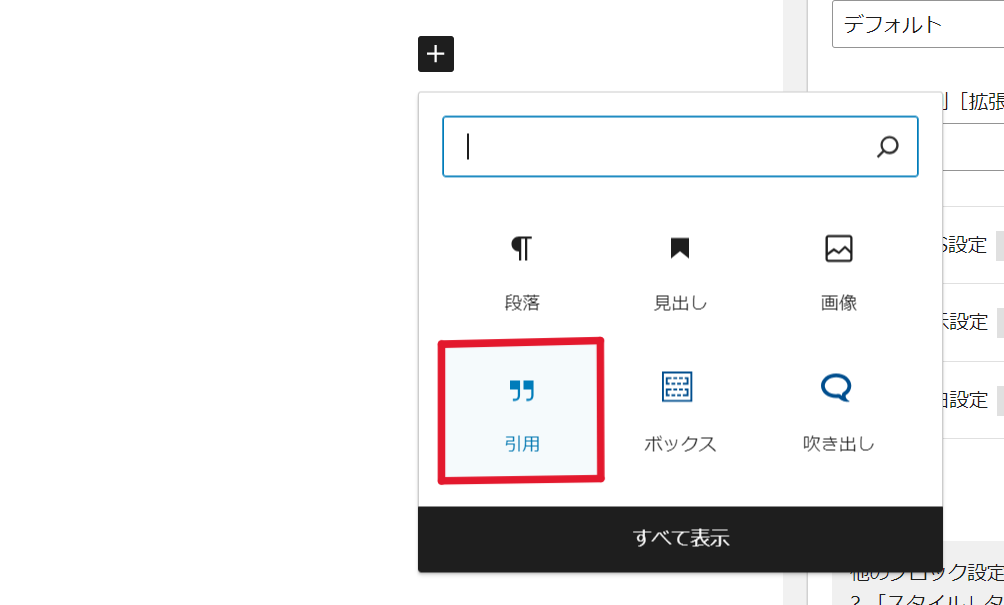
まず他の記事から文章を引用するための手順として、「+」から「引用」を選択します。

すると以下の「引用」ボックスが挿入されます。

そこに引用したい文章を入力します。

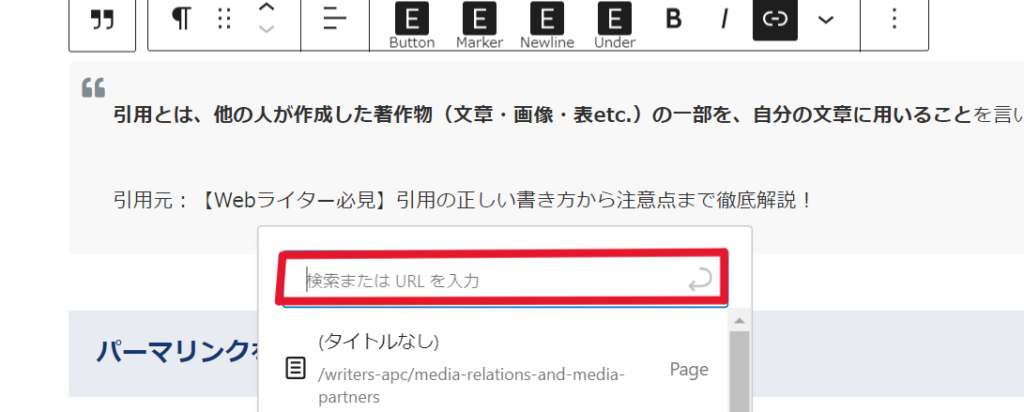
これだけではどこから引用してきたものなのかがわからないため、必ず引用元となる記事のリンクを設置します。
引用元となる記事のタイトルを入力しそこにリンクを設置しましょう。
①引用する記事のタイトルをドラッグして選択
➁選択したままリンクボタンをクリック

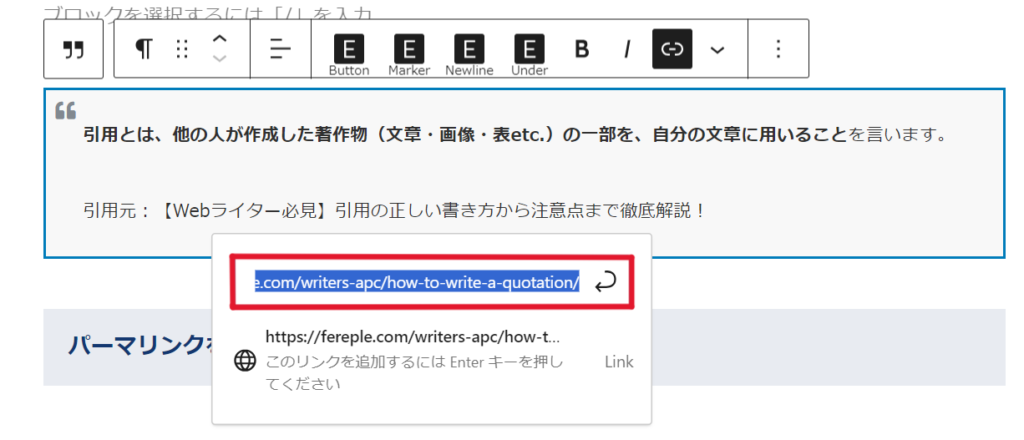
すると以下のようにリンクする記事のURLを入力する欄が表示されます。

赤枠で囲った部分にURLを入力します。

URLを入力すると以下の画像のように表示されるため、Enterキーを押して完了です。

パーマリンクを設置する
パーマリンクとは「Webページごとに設定されているURL」のことを指します。
パーマリンクが表示される箇所はWebページを開いたときに下画像の赤枠で囲った部分です。

リンクを外部記事や内部記事に貼ったり、記事のURLをオンライン上で送る場合にも必要になります。
パーマリンクの設定を行っていない場合、通常は「ドメイン」+「投稿した日付」+「記事のタイトル」がデフォルトで表示されるようになっています。
見た目にはあまり目立つところにありませんが、Googleの推奨するパーマリンクの設定をすることでSEOにも効果があると言われています。
「できる限りシンプルなURL構造」
「論理的且つ人間が理解できる方法」
上記を踏まえた上で最適なパーマリンクの設定として「ドメイン」+「記事内容についての英単語」がオススメです。
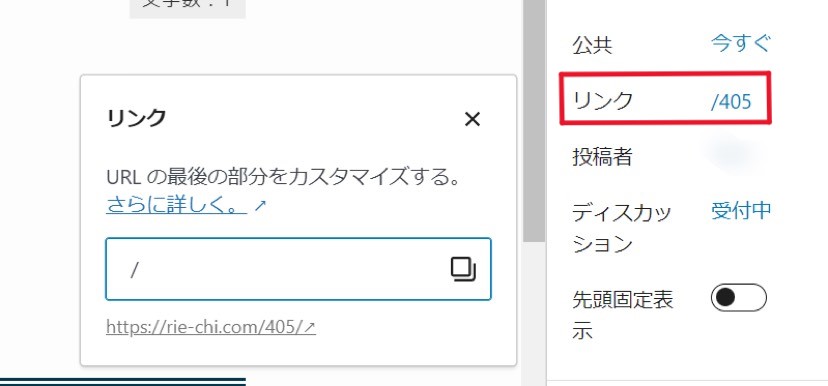
パーマリンクの設定は右側にある「投稿」欄の「リンク」より設定します。

上記の青枠内にドメイン以降の記事に関する英単語を入力すればパーマリンクの設定が完了です。
パーマリンクは例えるなら各ページの「住所」のような重要さがあり、投稿後に修正や変更などの操作をした場合ページ内との整合性が取れずエラーページ表示されてしまう可能性も。
パーマリンクの設定は重要度が高いため、Webライターとしてメディアの記事作成を行う場合は権限が付与されていないことも多いです。
記事投稿後はなるべくパーマリンクに触れないようにしましょう。
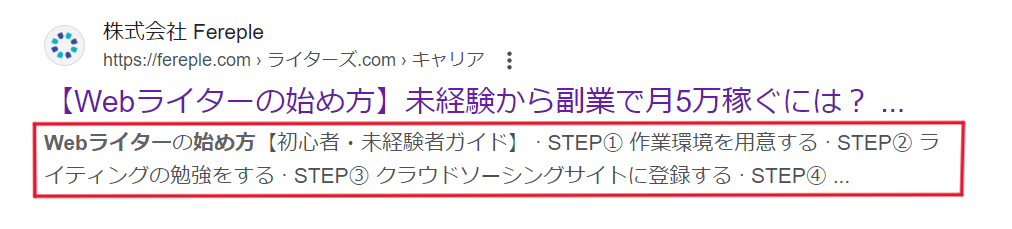
メタディスクリプションを設定する

メタディスクリプションとは記事の概要を100文字~120文字ほどで紹介する文章のことを指します。
メタディスクリプションを設定すると、検索結果の以下赤枠部分に設定した文章が表示されます。

未設定の場合は記事の内容から自動で生成されますが、なるべく自分で設定したほうが良いでしょう。
ユーザーはページを開く前に「これは自分が求めている情報かな?」とメタディスクリプションの文章をある程度読んでからページを開くか開かないかを決めることが多いです。
そのため、メタディスクリプションに「ユーザーへ伝えたいこと」を正しく設定することは、アクセス数の増加につながります。
また、関連性の高いキーワードもメタディスクリプションへ盛り込むことでターゲット以外のユーザーからのアクセスも見込める可能性が高まるのです。
通常、記事を執筆する各ページの下部分にメタディスクリプション設定欄がありますが、Wordpressのユーザー権限により設定できる場合とできない場合があります。
Webライターとして記事を執筆しメタディスクリプション設定の権限も付与されている場合は、どのような文章がユーザーのアクセスを集められるのかを意識して設定しましょう。
視認性を良くするために「ブロック」を活用しよう

ブロックとは文章や画像、文字の装飾などのレイアウトが簡単に行えるエディタのことです。
使用することで視認性が良くなり、ユーザーに伝わりやすい&読みやすい記事となります。
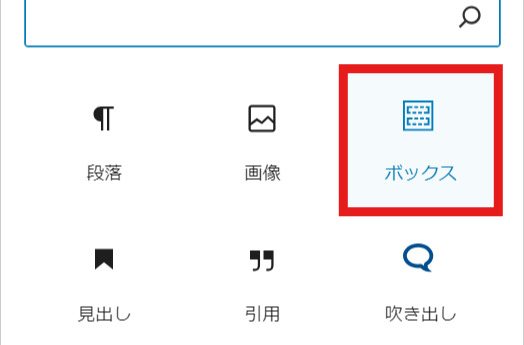
例えば記事内のポイントを箇条書きにして強調したい場合は、「ボックス」や「リスト」のブロックがオススメです。

「+」ボタンからボックスを選択します。
すると、以下の形でボックスが挿入されます。

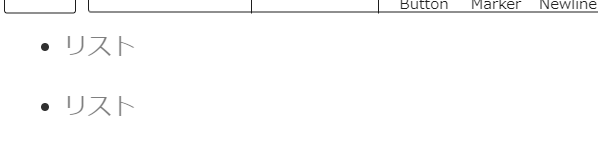
リストも同様に「+」ボタンから「リスト」を検索すると表示され、選択すると以下のように記事内へ挿入されます。

箇条書きでまとめたい場合に「リスト」はオススメのブロックです。
上手に使いこなすことで読みやすい記事となり、他のWebライターより一歩抜き出たイメージを持たれるでしょう。
記事を保存・公開する

記事の執筆やパーマリンク、メタディスクリプションなどの設定が完了したら必ず記事を保存しましょう。
保存しないままページを離れると設定箇所が保存されず消えてしまう可能性もあります。
保存したあとはいよいよ記事の公開です。
WordPressのユーザー権限により、公開作業は執筆とは別の担当が行うことはよくあります。
もし公開する作業までできない場合でも、記事の下書き保存は忘れずに行いましょう。
作業を終えるときはログアウトをする

全ての作業が完了した後は忘れずにログアウトしてください。
パソコンを共有して使用する場合など、ログインしたままでは他の人にWordpress画面を操作されてしまう可能性もあるためです。
トラブル防止のためにも都度ログアウトするクセをつけましょう。
現役Webライターの筆者が感じる『WordPressの注意点』

WordPressへの入稿作業はそこまで難しいものではありません。
しかし、読者から見た時の客観的な視点や、一つのツールを自分以外の人も共有しているという意識が最低限必要となります。
以下筆者の実際の失敗談を交えながら解説していきますね。
ブロックは適度に使用する

Webライターが執筆する記事は、本のように隅々まで読み込まれるよりも知りたい情報を拾いながら読む読者を想定して書くものです。
そのため、ただ文字を羅列するだけでは「早く悩みを解決したいのに読むの面倒だな…」という印象を読者に与えてしまいます。
そこで、テキストやボックス、文章にマーカーを引いたり色を変えることは、重要な部分を際立たせ読者に情報の取捨選択をしてもらうためにとても重要です。
とはいえ、文章全てを装飾したりボックスで囲うなど、やりすぎは逆にNG。

筆者もWebライターになりたての頃、装飾のしすぎでクライアントさんから何度も修正をいただいた経験があります。
はじめのうちは強調すべき箇所とそうでない箇所の区別が難しいですが、数をこなしたり誰かが書いた記事をお手本にすると客観的な視点がわかるので勉強になりますよ。
適度なブロック機能の使用で読みやすい文章の作成を心がけましょう。
権限が広い場合は設定を勝手にいじらない

WordPressはサイトのデザインやレイアウトをする人、記事の編集や削除、執筆を行う人など、複数の人があらゆる役割を担って制作しています。
そのため、役割に沿ったユーザー権限が各担当者に与えられるのが一般的です。
権限によりWordpress内で触れる機能が異なり、権限の範囲が広ければ広いほど操作の範囲も広がります。
過去に筆者が失敗した例を一つ。
Webライター駆け出しのころ、いただいている主な仕事は新記事の執筆のみでした。
リライトや編集の作業は自分が運営しているブログでしか作業したこともなく、またリライトの方法もほぼ独学だったため、リライト後順位の上がる記事もあれば下がる記事もある、というレベルでした。
そんな中自分の経験値を上げるためと報酬額に惹かれ、あるメディアのライター案件に応募したところテストとして2記事のリライトをする機会をいただきました。
いただいたWordpressの権限としては恐らく「編集者」の権限であり、管理者権限の次に操作できる範囲の広い権限です。
しかし、自分のブログをリライト作業するときと同様の操作をしてしまったところ、リライト後担当者の方に確認していただく作業をすっ飛ばし、一気に記事を公開してしまったのです。
公開してしまったと気付いた後にメディアの担当者の方に平謝りしましたが、そこから継続して案件をいただけることはありませんでした。
自分のブログであれば何がどうなったとしても全て自分の責任ですが、ライターとしてお仕事を引き受けた場合は自分のミスがクライアントの運用しているメディア全体に迷惑がかかってしまいます。
担当者の方と意思疎通ができていなかったこと、経験の浅さから起こりうる事態を想定できなかったこと、リライト時に記事を「下書き」へ戻していなかったことの3点がこの失敗の大きな要因です。
それからは気になった点はどんな小さなことでも自分の憶測で動く前に、必ず相手方へ確認することを肝に銘じています。
どんな権限に関わらず、自分が使用上触れる箇所以外の機能に触れることはしないようにしましょう。
初心者ライターがWordPressを習得する方法

初心者のライターでもWordpressが操作できることは案件を獲得していく上でも大きな強みでしょう。
そのためにはWordpressについて知見を深めたり操作方法を習得する必要があります。
このセクションでは初心者のライターがWordpressを習得する方法として以下三つをご紹介します。
・本やネットを通じて勉強する
・個人ブログを運用して勉強する
・案件をこなしていく中で実践的に勉強する
一つずつ詳しくみていきましょう。
本やネットを通じて勉強する

初心者向けのWordpressの本やこれからWordpressを始めたい人向けの情報がネット上にもたくさんあります。
ネットは常に最新のバージョンでの操作方法がアップされているため、実際に自分のWordpressを動かしながら並行で学べます。
ただ情報量が多く中には古い情報だったり真偽不明な情報もあるため、正しい情報の見極めが重要です。
本は信頼性も高く自分のレベルに応じた本を選ぶことで、基礎の部分からしっかりと学ぶことができます。
しかし古本屋やECサイトなどで販売されている本は、安い反面情報自体が古いものの可能性も高いため、できるだけ最新の本から知識を得るようにしましょう。
個人ブログを運用して勉強する

自分でサーバーをレンタルしWordpressで個人ブログを立ち上げて運用することも、Wordpressの習得方法としておすすめです。
筆者もWordpressの習得方法としてまず初めに個人ブログを立ち上げました。
記事を作成していくことでポートフォリオとしても提示でき、案件の獲得もしやすくなります。
個人的にはWordpressの習得方法として特にオススメです。
案件をこなしていく中で実践的に勉強する

実践的に案件をこなしていくことも、Wordpressの習得にとても効果的です。
クライアントによってはWordpress初心者向けに細かな操作マニュアルを作成している場合もあります。
不明点もすぐに聞ける環境にあるため、独学でWordpressを学ぶよりも早く習得できる可能性が高いでしょう。
また案件としても報酬を獲得できるためまさに一石二鳥です。
しかし初心者のうちはその案件自体を獲得する最初の段階でつまづいてしまうこともあると思います。
「そもそも案件を受けるのが難しい」という方は専門の機関で文章に関する勉強を始めてみることもオススメです。
ApCオンラインアカデミーでは、コピーライターを目指す人のためのノウハウや知識を全てオンラインで受講できます。
読者を惹きこむ文章の構成や表現方法を学ぶには、独学だけでは難しいこともあるでしょう。
何より課題に対するフィードバックをもらえる環境に身を置くことは成長する上でとても大切です。
ApC無料トライアルではライティングについての基礎を最初から最後まで無料で受講できるため、まずライターとして必要なことは何かを知りたい人は受講してみてください。
無料トライアルだけでも受講後の案件獲得率は飛躍的にアップすることでしょう。

まとめ:WordPressをマスターしてワンランク上のWebライターに!

WordPress初心者へ向け、操作方法や便利な機能、使用上の注意事項などについてお伝えしました。
WordPressの入稿自体は難しいものではありませんが、搭載されている機能も多く使いこなすには時間がかかるかもしれません。
しかし、今では企業が運営するメディアや個人ブログのほとんどにWordpressが使用されているため、読者として目にしている機会は必ずあるはずです。
気になったレイアウトがあればどのように作られているかを研究し、実際にWordpressを操作する時にアウトプットしていくことで徐々に操作の腕もアップすることでしょう。
WordPressをマスターすることで、他のWebライターと差別化した洗練された記事を作り込むことができ報酬として還元されます。
自分でも開設できるため、Wordpressで個人ブログを立ち上げ操作に慣れることから始めてみましょう。
よくある質問

このセクションではWordpressに関する質問やWebライターの案件獲得方法などについての質問にお答えしていきます。
ぜひとも参考にしてみてください。
よくある質問①エッセイの執筆やアフィリエイトにもWordpressは使用できますか?
使用できます。
エッセイの他小説や詩の執筆でも可能です。
WordPressはサイトテーマやテンプレートが豊富なため、自分のイメージに合わせたサイトの製作が可能です。
よくある質問➁初心者のWebライターがWordpressの入稿案件を獲得するにはどのようなツールがオススメですか?
クラウドワークスやランサーズなどのサイトがオススメです。
「初心者」に条件を絞って検索しても案件がたくさんあります。
またクライアントが個人の場合でも、Wordpressのマニュアルをしっかりと作り込んでいる人もいるため、評価の口コミなどから判断してどんどん応募してみましょう。
よくある質問③Webライターは月にどれぐらい稼ぐことができますか?
専業ライターと副業ライターで変わってきますが、専業ライターなら文字単価や記事単価の高い人は月100万円ほど稼ぐ人もいます。
副業ライターでも月に5万円~10万円ほど稼いでる人もいますが、単価を上げるためにはWordpressの操作に慣れ質の高い記事を作ることが確実な道のりの一つでしょう。